Today was the best f-ing day ever WHOOHOOO 🎉🎉🎉🎉
let me explain
the day started with me learning some Ansible and Terraform
then asked the group if there were any deployments currently ongoing I could watch/join.
BINGO!
got into a call
Voodo magic again
like lot a lot of Voodo magic
I got a couple of explanations
and a message to join another deployment later that day
what made me happy was that I had an idea to automate a tedious task
that was done manually i want to automate it using Python
it requires fetching some API data to compare some versions – again I am not allowed to go into more detail because company policy
but needless to say, I got a day to bang out a prototype
it’s 6 hours later and oh my I did it!
it is working my magnum opus THE GRAND SPAGHETTI
what I want to talk about is the different way in which I went about creating it
functionality first
bang the core functionality / one of the core functionalities out first
then worry about the Inputs and adapters
it combines principles of hexagonal and clean architecture as well as some Haskell (pure functions / Input Output happens at the boundary of the system – thanks Mark Seeman for the one <3)
A whole blog post will follow on this concept as I refine it, use it more often and bang out more code using it
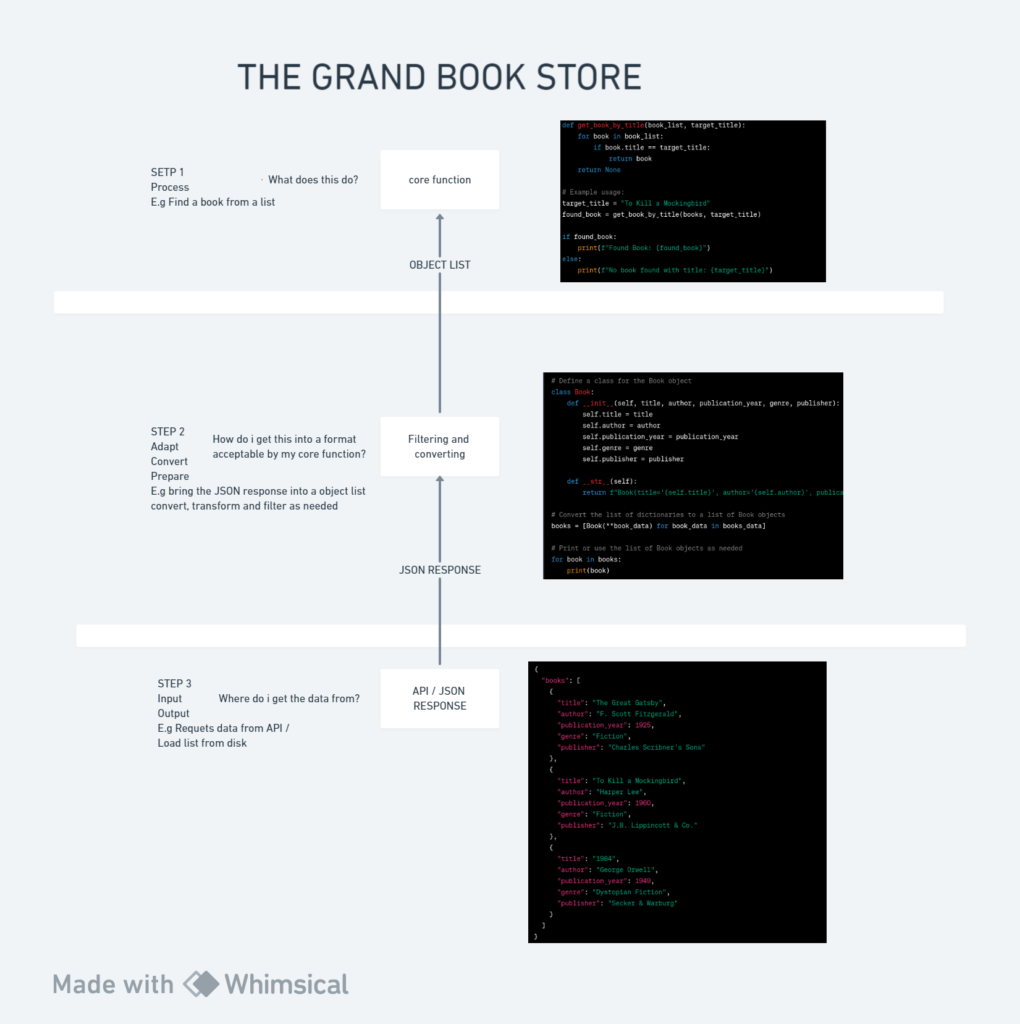
to give you an example of this in the meantime let’s talk about THE GRAND BOOKS STORE

let’s say you want to make a books store where people can search for the book they wanna buy
the regular approach is to start with the DB and API -> NO NO FUCK NO (you can test if you can get the data from the endpoint using something like Insomnia/Postman, but don’t start here for the love of GOD)
Then convert the data into some kind of format (you don’t even know what format – you speculate – because you don’t even know what your core functionality does)
and then you write your core – the reason why your application exists – the primal core of what this thing does! (search for a book, compare text, check login information)
let me propose a different way
start with the core feature first (pick 1 no reason to implement the entire store at this point)
For our book store let’s start with the search function – it will need some kind of a book List. and probably each book will need a name to find it by – perfect
so you write the search function and the book list – not even worrying about what the JSON will look like – (would be like you worrying about the drivers inside your PCs mouse? Nah you just plug it in)
then you look at the API response you might get and think alright how can I convert this into the book list and you build an adapter to transform the JSON Response into the Book List we created above (this is your USB PORT)
and finally, you implement the actual code to get the JSON by setting off a server request
(you get the mouse from the store that has a USB CABLE)
feel free to make some requests to the API beforehand if you use a public API / look at the structure beforehand
the benefits of this process are laser targeted – ONLY CODE WHAT YOU NEED – behaviour
since you already have your core function for this feature laid out you only need to transform the inputs and outputs if you wanna display the search results etc
Let me know what you think of this! I’d love to get your feedback on this <3